
experience.sap.com/fiori-design-web/table-overview/#resources
Table Overview | SAP Fiori Design Guidelines
A table contains a set of line items and usually comprises rows (with each row showing one line item) and columns. Line items can contain data of any kind, but also interactive controls, for example, for editing the data, navigating, or triggering actions
experience.sap.com
피오리 테이블 디자인 가이드를 정리한 내용입니다.
기본적인 테이블은 유사검색이 불가능하며, 반응형으로 틀고정 지원이 안됩니다.
experience.sap.com/fiori-design-web/table-overview/#fully-responsive-tables
Table Overview | SAP Fiori Design Guidelines
A table contains a set of line items and usually comprises rows (with each row showing one line item) and columns. Line items can contain data of any kind, but also interactive controls, for example, for editing the data, navigating, or triggering actions
experience.sap.com
experience.sap.com/fiori-design-web/table-overview/#desktopcentric-tables
Table Overview | SAP Fiori Design Guidelines
A table contains a set of line items and usually comprises rows (with each row showing one line item) and columns. Line items can contain data of any kind, but also interactive controls, for example, for editing the data, navigating, or triggering actions
experience.sap.com
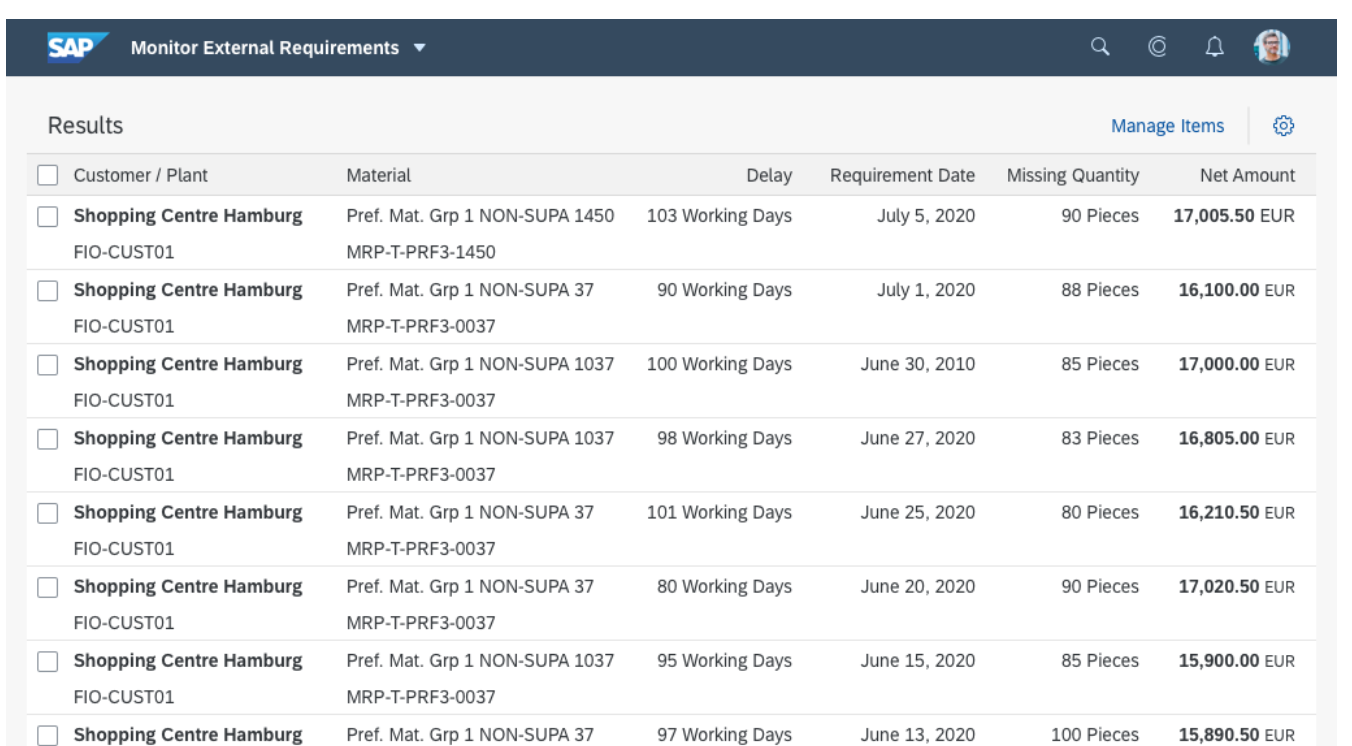
Responsive Table

https://experience.sap.com/fiori-design-web/responsive-table/
Responsive Table | SAP Fiori Design Guidelines
Select All is only applied to items that have already been loaded to the front-end server. All other items are not (de)selected before they are loaded, such as items added via lazy loading with growingScrollToLoad. This conflicts with the guideline that
experience.sap.com

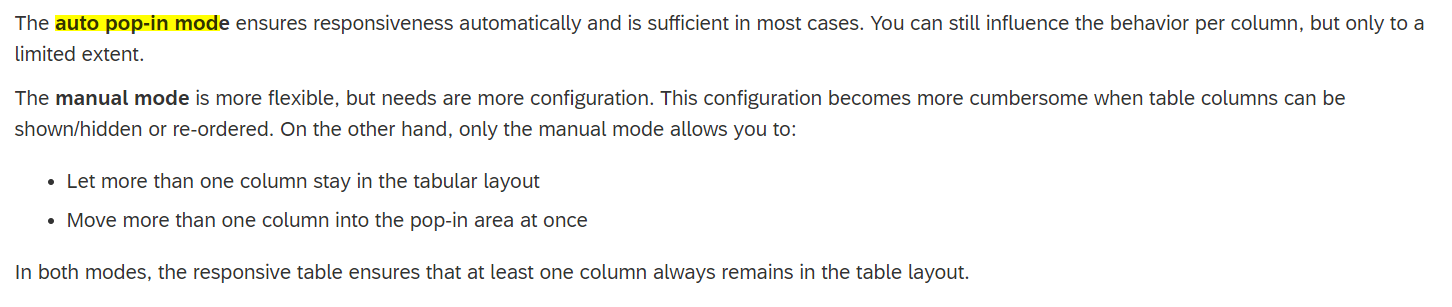
리스트상에서 필드의 위치변경은 불가능하지만, manual mode에서는 가능할것으로 판단됨(확인필요)
GRID Table

Analtical Table

https://experience.sap.com/fiori-design-web/analytical-table-alv/
Analytical Table (ALV) | SAP Fiori Design Guidelines
Assistive technologies (such as screen readers) use the title to create a hierarchical site map for faster navigation. In addition, screen readers use the title as the label for the table. If you don’t use a title (for example, to avoid repetition), make
experience.sap.com
ABAP ALV와 유사
Tree Table

모바일 지원 여부

GRID Table, Analtical Table은 데스크톱과 테블릿 지원, 모바일 불가능
Tree Table은 데스크톱 태블릿만 지원
Smart table은 다양한 테이블 컨트롤을 둘러싼 래퍼이며 반응형으로 사용가능
experience.sap.com/fiori-design-web/smart-table/
Smart Table | SAP Fiori Design Guidelines
If a column needs to be in the model but should not be shown, you can hide it from both the table and the P13n dialog (property: ignoredFields, annotation: UI.Hidden). Use this option if: A column is needed to provide an ID that is used for navigation purp
experience.sap.com
'IT > SAP Fiori(UI5)' 카테고리의 다른 글
| [SAP] UI5 실습 (0) | 2021.03.04 |
|---|---|
| [SAP] UI Design (0) | 2021.01.18 |
| [SAP] Fiori Design Guidelines - List ( SAP 피오리 리스트 디자인 ) (0) | 2020.11.25 |
| [SAP] SAP UI5 ABAP Repository & Deploy (0) | 2020.08.07 |
| [SAP] SAP Fiori - SDK Kit 설치하기(Web IDE Personal) (0) | 2020.08.07 |


댓글