
experience.sap.com/fiori-design-web/list-report-floorplan-sap-fiori-element/
List Report Floorplan | SAP Fiori Design Guidelines
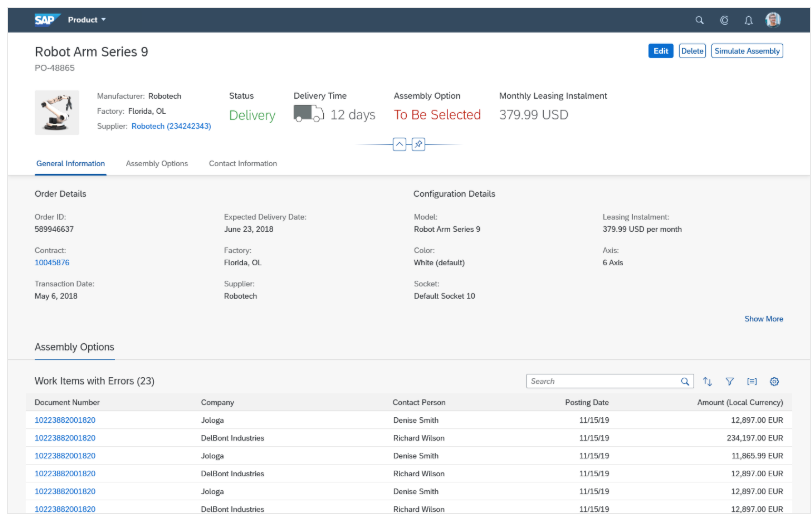
3. Line Item Actions In rare cases, actions that affect a single item can be placed directly inside the line item. Use this only for specific, frequently used tasks (3). If the same action can also be applied to several items at once, feel free to also pla
experience.sap.com
SAP에서 제공하는 Fiori App의 List Type 가이드 라인을 정리한 내용입니다.
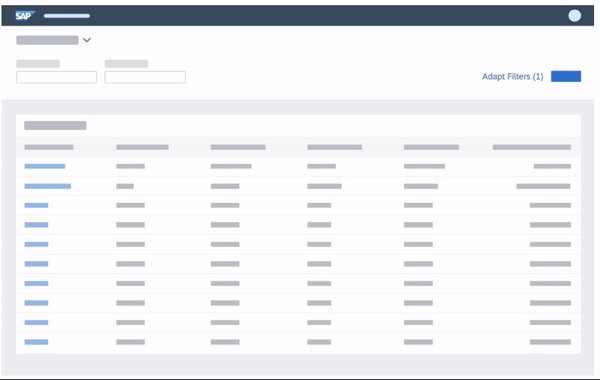
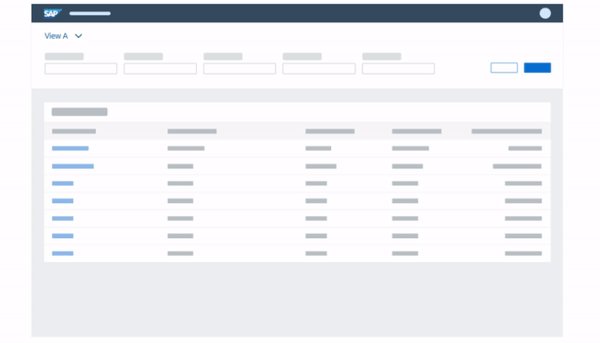
리스트 형태


리스트화면 혹은 상세화면으로 사용가능한 템플릿.
검색필드 구성형태


상세설명

- 헤더 정보를 의미하며, 제목과 확장가능한 필드들로 구성되어있음. 나의 뷰, 팀뷰 등의 개인화된 조건 설정이 가능하며 조회 조건 필드의 경우 일반적으로 설정에서 추가 및 제거가 가능하다. WebUI은 '+'와 '-'버튼을 이용하여 조정한다는 차이점이 있음.
- 헤더의 액션목록을 의미하며, 헤더와 관련된 버튼을 배치함.
- 아이콘바를 배치할 수 있으며 영업기회의 단계, To-Do리스트등을 배치하면 시각적인 효과를 보일수있음.
- Fiori는 기본적으로 그리드페이징처리를 차용하고 있으며, 스크롤을 아래로 내리면 헤더정보는 숨겨지게 됨. 해당 버튼을 통해 헤더를 고정할 수 있음.
- 리스트의 액션목록을 의미하며, 리스트에 관련된 버튼을 배치함. 해당 액션에 포함된 검색기능은 일반적으로 유사검색기능을 제공하지는 않는다. 차트 및 그래프등으로 변환하는 옵션등이 포함 된다.
- 리스트를 의미하며, 테이블형태와 차트형태로 데이터를 보여줄수 있음
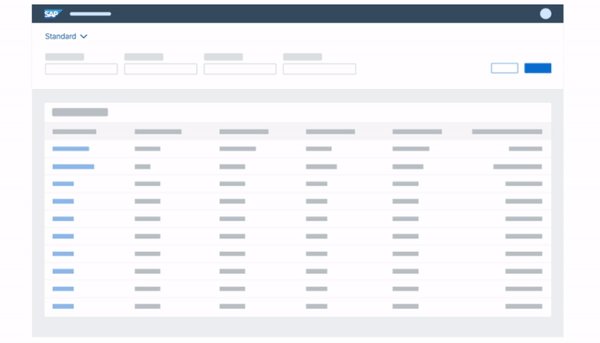
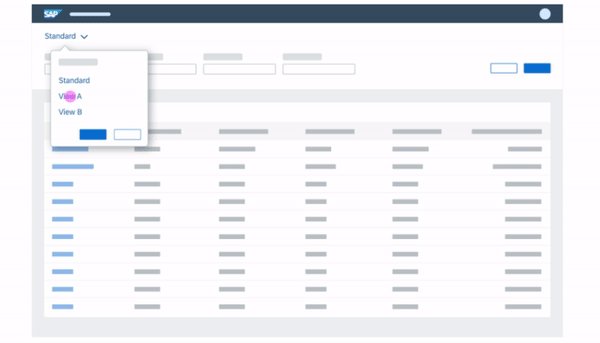
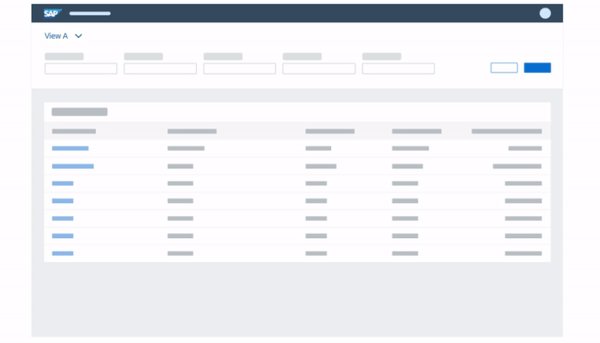
※ 1번. View 설정등의 디자인은 아래와 같다.

https://experience.sap.com/fiori-design-web/variant-management/
Variant Management | SAP Fiori Design Guidelines
Note on terminology: On the user interface, we now call variants “views”, which is better understood by end users. To describe the SAPUI5 controls, however, we still speak of “variants” and “variant management”.
experience.sap.com
※ 2번. 헤더의 액션목록 디자인은 아래와 같다.

https://experience.sap.com/fiori-design-web/header-toolbar/
Header Toolbar | SAP Fiori Design Guidelines
Business Actions If needed, the app team can define their own actions for the app. In this case, the text buttons should contain a short, unambiguous text that explains what action the button performs. A button text is usually a single-word verb (for e
experience.sap.com
※ 3번. 아이콘바의 디자인은 아래와 같다.

https://experience.sap.com/fiori-design-web/icontabbar/#text-only
Icon Tab Bar | SAP Fiori Design Guidelines
When using icons with labels, add a comment in the properties file to make editors and translators aware that space is limited. Example: Label for icon tab on detail screen. Max 14-16 characters (depending on character width). Test whether your labels an
experience.sap.com
※ 5번. 리스트의 액션목록 디자인은 아래와 같다.

https://experience.sap.com/fiori-design-web/table-bar/
Table Toolbar | SAP Fiori Design Guidelines
Show Details / Hide Details Based on the responsive behavior of a table, data can be shown in the pop-in area. With the Show Details / Hide Details function, users can switch between a full data set or a reduced data set. This function is part of the view
experience.sap.com
※ 6번. 리스트의 테이블과 차트에 대한 디자인은 아래와 같다.


experience.sap.com/fiori-design-web/explore/
Explore SAP Fiori | SAP Fiori Design Guidelines
The time axis shows the variation of values through time (years, quarters, months, weeks, days, and so on).
experience.sap.com

툴바 디자인
https://experience.sap.com/fiori-design-web/toolbar-overview/#overflow-generic
Toolbar Overview | SAP Fiori Design Guidelines
The toolbar enables the user to change the UI or trigger an action. For example, the toolbar allows the user to change views, manipulate data or objects, navigate to another page, perform generic actions, and so on. This article gives an overview of wha
experience.sap.com
테이블 디자인
dhan-description.tistory.com/185
[SAP] Fiori Design Guidelines - Table ( SAP 피오리 테이블 디자인 )
experience.sap.com/fiori-design-web/table-overview/#resources Table Overview | SAP Fiori Design Guidelines A table contains a set of line items and usually comprises rows (with each row showing one..
dhan-description.tistory.com
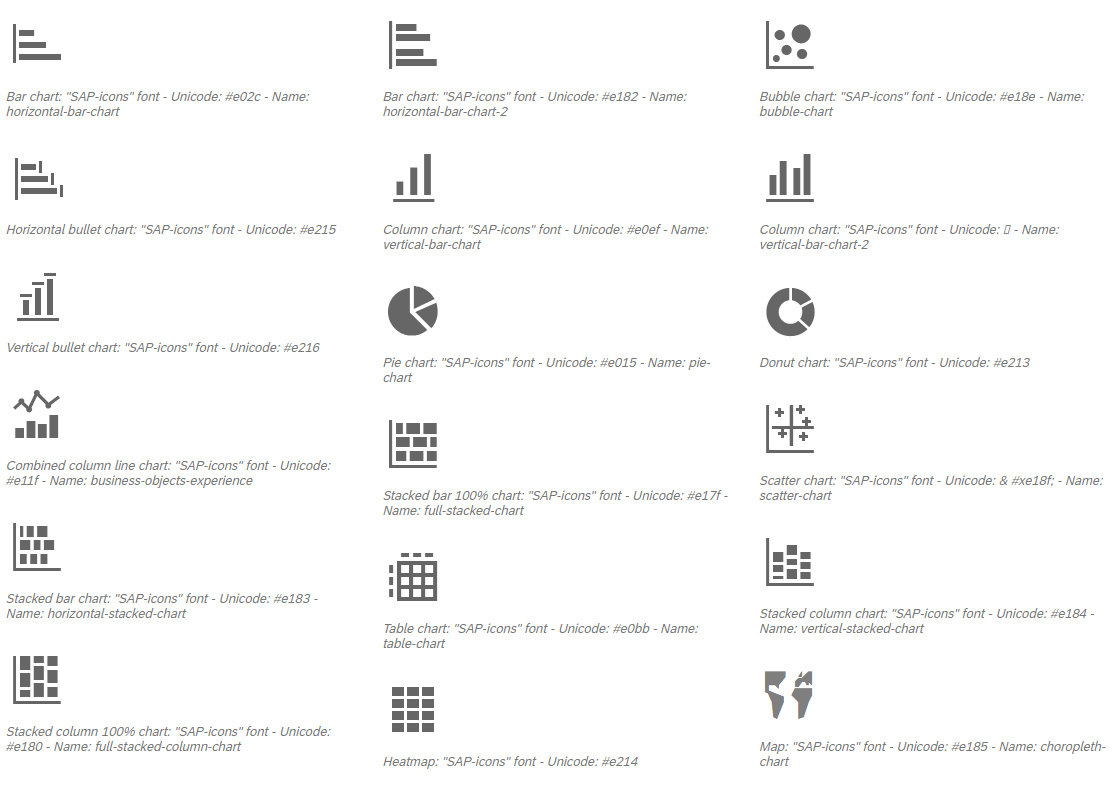
차트 디자인
experience.sap.com/fiori-design-web/explore/
Explore SAP Fiori | SAP Fiori Design Guidelines
The time axis shows the variation of values through time (years, quarters, months, weeks, days, and so on).
experience.sap.com

'IT > SAP Fiori(UI5)' 카테고리의 다른 글
| [SAP] UI Design (0) | 2021.01.18 |
|---|---|
| [SAP] Fiori Design Guidelines - Table ( SAP 피오리 테이블 디자인 ) (0) | 2020.11.25 |
| [SAP] SAP UI5 ABAP Repository & Deploy (0) | 2020.08.07 |
| [SAP] SAP Fiori - SDK Kit 설치하기(Web IDE Personal) (0) | 2020.08.07 |
| [SAP] SAP Fiori - SCP로 Fiori App 개발하기 (0) | 2020.08.06 |



댓글