
Cascading Style Sheet - CSS의 C가 Cascading의 약자이며, 이는 상위 요소의 스타일 속성을 자손 요소들에게 상속시켜주는 모습이 DOM 트리구조에서 마치 폭포수처럼 내려가는 모습을 닮았기 때문이다.
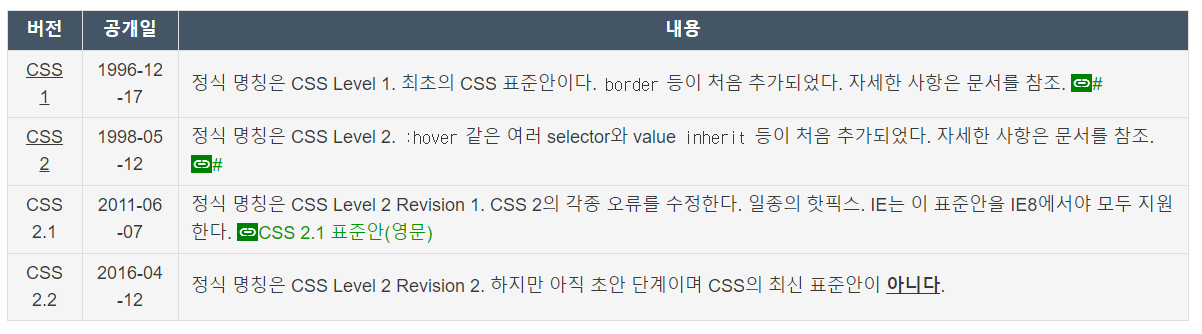
버전

HTML 스타일 속성
HTML 요소의 스타일 설정은 style 속성으로 수행할 수 있습니다.

| ackground-color | 배경색 | color | 글자색 |
| font-family | 폰트 | font-size | 문자크기 |
| text-align |
텍스트 정렬 |
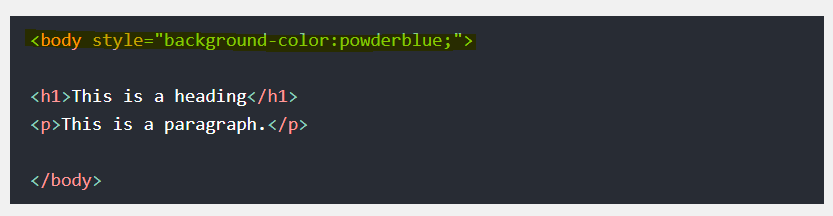
배경색
CSS ackground-color 속성은 HTML 요소의 배경색을 정의합니다.


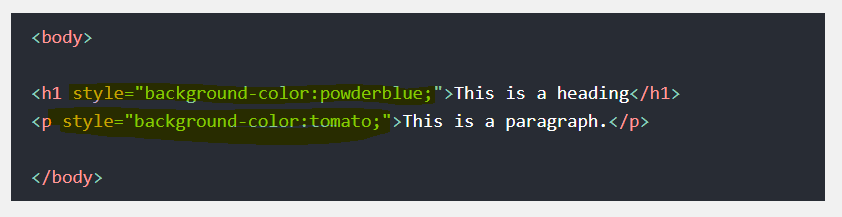
배경색 ( 두가지 색상을 설정하는 경우 )


CSS & HTML 컬러 코드 : https://dhan-description.tistory.com/138
[CSS] The HTML Style Attribute
http://www.htmlcodes.ws/color/html-color-code-generator.cfm? HTML Color Code Generator: Black HTML Color Code Generator: Black The current display color is black, so all examples below have had the..
dhan-description.tistory.com
글자색
CSS color 속성은 HTML 요소의 텍스트 색상을 정의합니다.


폰트
CSS font-family 속성은 HTML 요소에 사용될 글꼴을 정의합니다.


https://www.w3schools.com/cssref/css_websafe_fonts.asp
CSS Web Safe Fonts
CSS Web Safe Font Combinations Commonly Used Font Combinations The font-family property should hold several font names as a "fallback" system, to ensure maximum compatibility between browsers/operating systems. If the browser does not support the first fon
www.w3schools.com
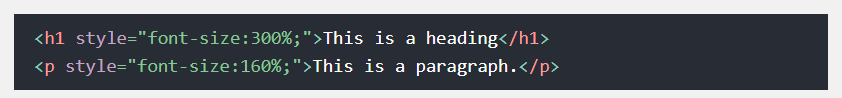
문자크기
CSS font-size 속성은 HTML 요소의 텍스트 크기를 정의합니다.


텍스트 정렬
CSS text-align 속성은 HTML 요소의 가로 텍스트 정렬을 의미.


| left | 왼쪽 |
| right | 오른쪽 |
| center | 정중앙 |
| justify | 좌우의 중앙 |
| initial | 기본값으로 지정 |
| inherit | 부모요소의 속성값을 상속받음 |
https://namu.wiki/w/CSShttps://namu.wiki/w/CSS
CSS - 나무위키
CSS 라이브러리는 웹 사이트의 디자인을 빠르게 선택할 수 있는 라이브러리와 기능을 보완해주는 라이브러리로 구성되어 있다. 디자인 라이브러리CSS를 주로 사용하는 유명한 라이브러리로 트위
namu.wiki
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_styles_background-color
Tryit Editor v3.6
This is a heading This is a paragraph.
www.w3schools.com
'IT > HTML & CSS & JS' 카테고리의 다른 글
| [HTML] ISO 국가 코드 (0) | 2020.07.14 |
|---|---|
| [CSS] HTML & CSS 스타일 색상 코드 (0) | 2020.07.14 |
| [HTML] HTML5 튜토리얼(HTML Tutorial) (0) | 2020.07.14 |
| [HTML] 로컬(개인)IP주소 및 글로벌(공인)IP주소 확인 방법 (0) | 2019.12.16 |
| [HTML] GET 방식과 POST방식의 차이 (0) | 2019.12.16 |




댓글