
HTML(HyperText Markup Language)은 인터넷 웹페이지를 기술하기 위한 마크업 언어입니다.
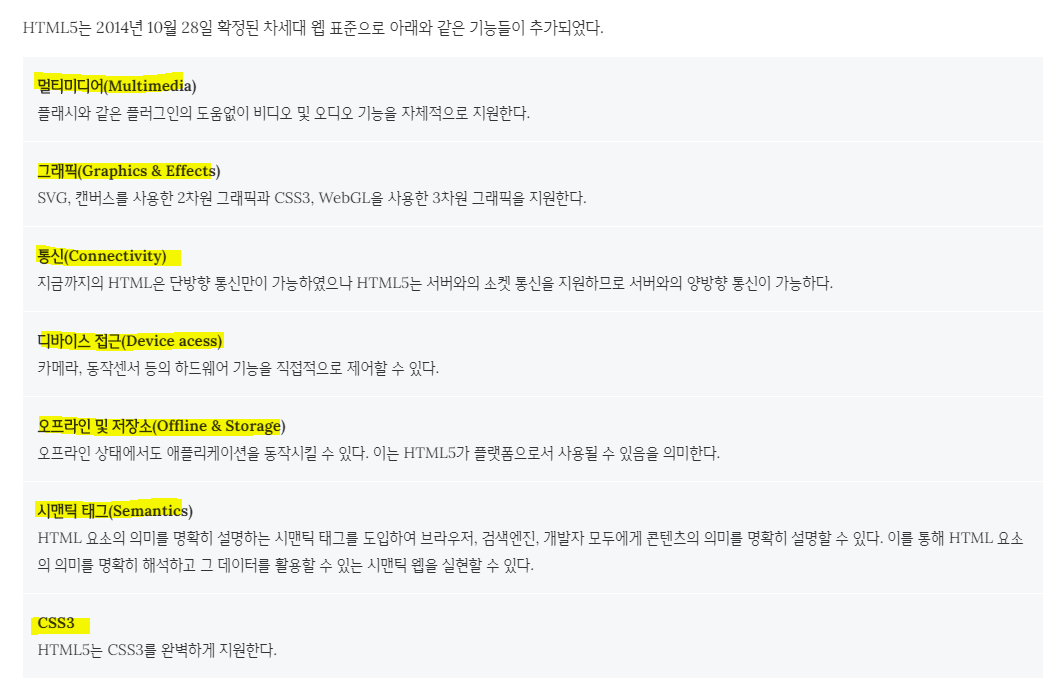
추가된 웹표준 기능

HTML의 발전과정

HTML Global Attribute

HTML 페이지의 구조

<! DOCTYPE> 선언

모든 HTML 문서는 문서의 유형을 선언해야합니다.
DOCTYPE 선언은 문서 유형을 나타내며, 페이지 상단 HTML 태그 이전에 작성되어야합니다.
HTML 문서 자체는 <html> to </html>로 끝납니다.
HTML 문서에서 보이는 부분은 <body> to </body>가 있습니다.
HTML의 제목은 <h1>to<h6>태그 로 정의됩니다.


HTML의 단락은 <p>태그로 정의됩니다.


HTML의 링크는 <a>태그로 정의됩니다.


HTML의 이미지는 <img>태그로 정의됩니다.
소스 파일 ( src), 대체 텍스트 ( alt) width, 및 height속성으로 제공됩니다.


HTML의 줄바꿈은 <br>태그로 정의됩니다.


https://www.w3schools.com/html/default.asp
HTML Tutorial
HTML Tutorial HTML is the standard markup language for Web pages. With HTML you can create your own Website. This tutorial follows the latest HTML5 standard. HTML is easy to learn - You will enjoy it! Start learning HTML now » Easy Learning with HTML "Try
www.w3schools.com
https://poiemaweb.com/html5-syntax
HTML5 Introduction & Syntax | PoiemaWeb
HTML (HyperText Markup Language)은 웹페이지를 기술하기 위한 마크업 언어이다. 조금 더 자세히 말하면 웹페이지의 내용(content)과 구조(structure)을 담당하는 언어로써 HTML 태그를 통해 정보를 구조화하�
poiemaweb.com
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_default
Tryit Editor v3.6
Page Title This is a Heading This is a paragraph.
www.w3schools.com
'IT > HTML & CSS & JS' 카테고리의 다른 글
| [CSS] HTML & CSS 스타일 색상 코드 (0) | 2020.07.14 |
|---|---|
| [CSS] CSS의 스타일 속성 (0) | 2020.07.14 |
| [HTML] 로컬(개인)IP주소 및 글로벌(공인)IP주소 확인 방법 (0) | 2019.12.16 |
| [HTML] GET 방식과 POST방식의 차이 (0) | 2019.12.16 |
| [HTML] HTML 태그 (0) | 2019.12.13 |




댓글