
GET, POST는 HTTP 프로토콜이 제공하는 웹서비스 개발에서 주로 사용되는 메서드입니다.
두 메서드는 클라이언트가 서버에 요청할 때 사용됩니다.
GET ( 서버로부터 정보를 조회하기 위해 사용 [ Idempotent ] )
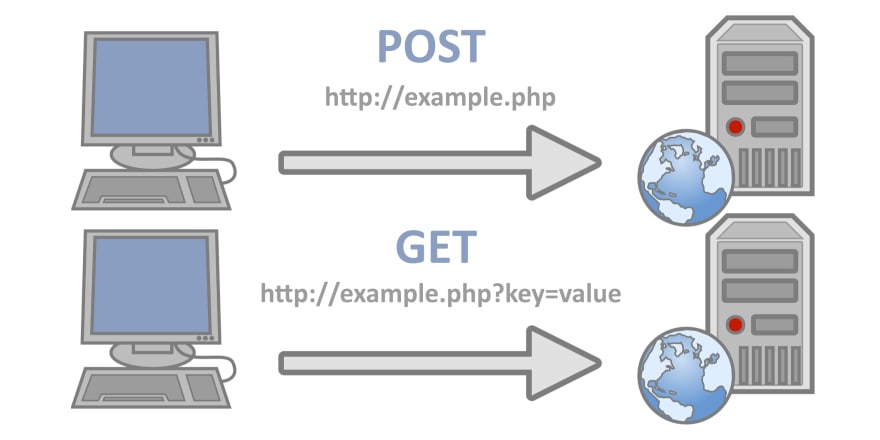
1. GET 방식은 클라이언트의 데이터를 URL뒤에 붙여서 보냅니다.
2. GET 요청은 데이터를 전송할 때 Body에 담지 않고 쿼리 스트링을 통해 전송됩니다. (소용량)
3. URL 뒤에 "?"는 데이터의 시작을 의미합니다. 데이터는 key와 value으로 작성되며 이를 쿼리 스트링이라 합니다.
4. 요청 파라미터가 여러 개일 경우 &로 연결합니다.
-> GET방식은 Header에 데이터를 포함하며 전송 길이가 제한적이지만, 캐싱이 가능합니다.

POST ( 리소스를 생성 및 변경하기 위해 사용 [Non-idempotent] )
1. POST방식은 URL에 붙여서 보내지 않습니다.
2. HTTP 패킷의 Body에 데이터를 넣어서 전송합니다. 길이의 제한 없이 데이터를 전송합니다 (대용량)
3. Content-Type header field에 요청 데이터 타입을 작성해야 합니다.
-> POST방식은 Body에 데이터를 포함하며 전송 길이가 제한 없으며, 캐싱이 불가능합니다.

첨부파일

&
-
캐싱 (Cashing) : 한번 접근 후, 재요청 시 빠르게 접근하기 위해 레지스터에 데이터를 저장.
GET / POST :https://dev.to/williamragstad/how-to-use-ajax-3b5e
How to use $.ajax()
The complete guide to learning JQuery's $.ajax().
dev.to
GET / POST : https://mangkyu.tistory.com/17
[Web] Get과 Post 방식의 비교 및 차이
사용자가 어떤 홈페이지로 이동하기 위해서 URL을 브라우저 주소창에 작성하고 엔터를 누르면 원하는 페이지로 이동합니다. 사용자는 단순히 URL(Uniform Resource Locator)을 입력하였을 뿐이지만 서버 내부에서..
mangkyu.tistory.com
자바 웹 개발 워크북 : https://www.youtube.com/embed/IbqZ2yTS7JI
[자바 웹 개발 워크북] #15 2장 - GET 요청 - YouTube
www.youtube.com
'IT > HTML & CSS & JS' 카테고리의 다른 글
| [HTML] HTML5 튜토리얼(HTML Tutorial) (0) | 2020.07.14 |
|---|---|
| [HTML] 로컬(개인)IP주소 및 글로벌(공인)IP주소 확인 방법 (0) | 2019.12.16 |
| [HTML] HTML 태그 (0) | 2019.12.13 |
| [HTML] ASCII Table [ 아스키 코드 ] (0) | 2019.12.13 |
| [HTML] HTTP Response Codes [ 에러 코드 ] (0) | 2019.12.13 |




댓글