
https://dhan-description.tistory.com/147?category=956711
[SAP] SAP Fiori - SDK Kit 설치하기(Eclipse)
SAP Fiori 개발 튤을 설치하는 방법입니다. 아래 링크를 클릭하여 UI5 SDK 다운로드 홈페이지로 이동합니다. https://sapui5.hana.ondemand.com/ SAPUI5 SDK - Demo Kit sapui5.hana.ondemand.com 가장 상단의 D..
dhan-description.tistory.com
View에 대한 Demo App: https://sapui5.hana.ondemand.com/#/api/sap.m.GenericTile
SAPUI5 SDK - Demo Kit
sapui5.hana.ondemand.com
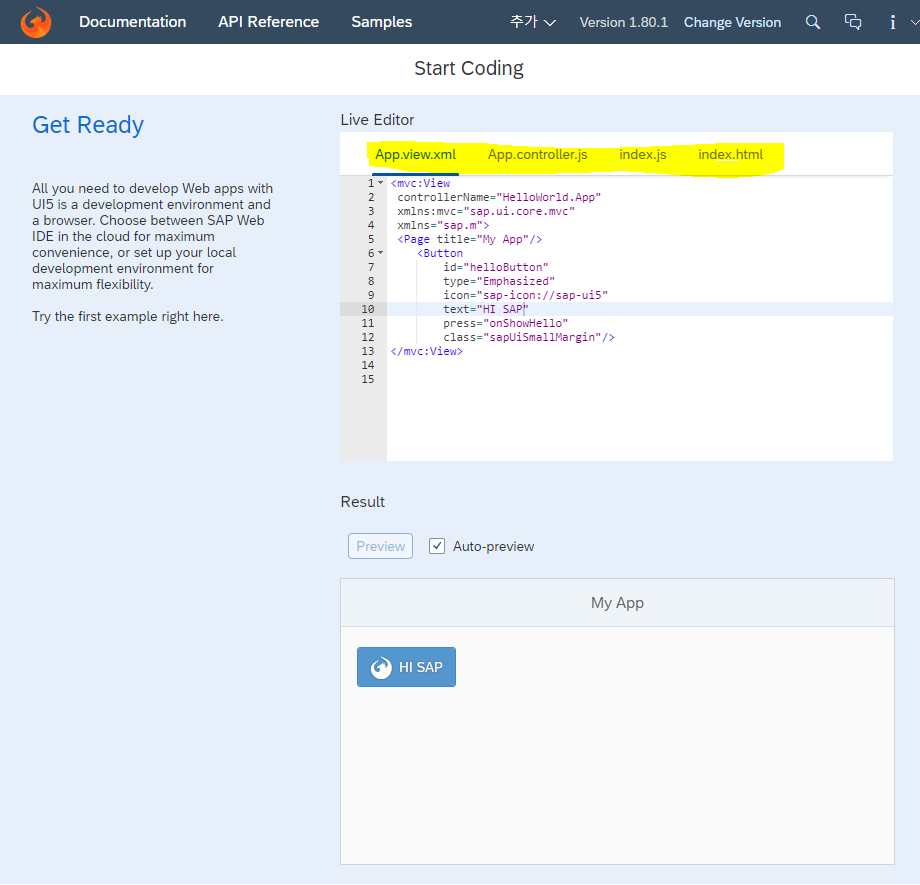
Fiori의 개발은 JavaScript, XML, JSON, HTML을 통해서 진행합니다.
일반적으로 View는 XML로 작성하며, SAP의 데이터 교환은 ODATA로 진행하기 때문에 인터페이스와 관련된 내용은 JSON으로 작성하는 것이 좋습니다.

https://dhan-description.tistory.com/147
[SAP] SAP Fiori - SDK Kit 설치하기(Eclipse)
SAP Fiori 개발 튤을 설치하는 방법입니다. 아래 링크를 클릭하여 UI5 SDK 다운로드 홈페이지로 이동합니다. https://sapui5.hana.ondemand.com/ SAPUI5 SDK - Demo Kit sapui5.hana.ondemand.com 가장 상단의 D..
dhan-description.tistory.com
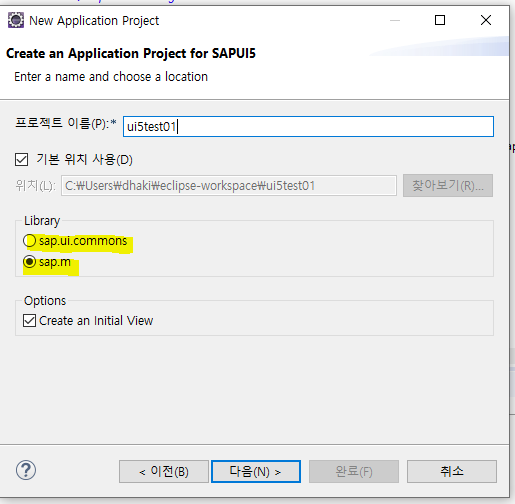
Eclipse ( JavaScript )
File ▶ Other ▶UI5 ▶ Application Project ▶ProjectNmae



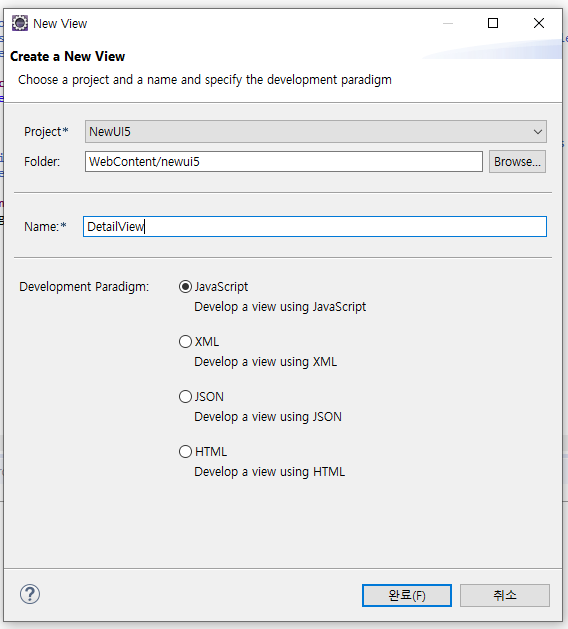
MasterView 및 DetailView 생성
sap.m.SplitApp 호출하여 Split App 컨트롤 인스턴스를 생성한 것이며 아래는 마스터보기로 이동하여 페이지 목록 추가 및 제품 볌주를 표시하는 로직입니다.


Fiori 생성

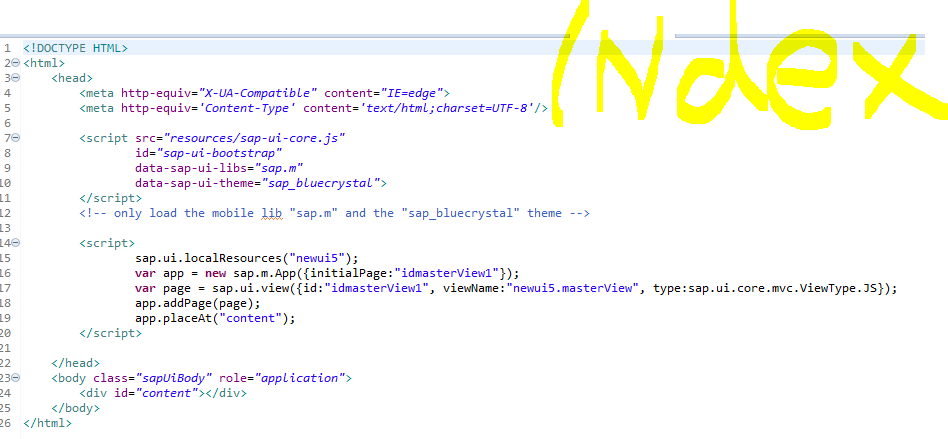
index

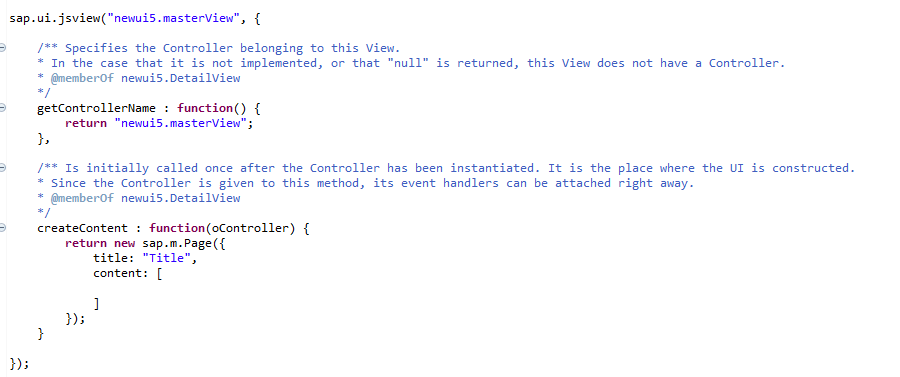
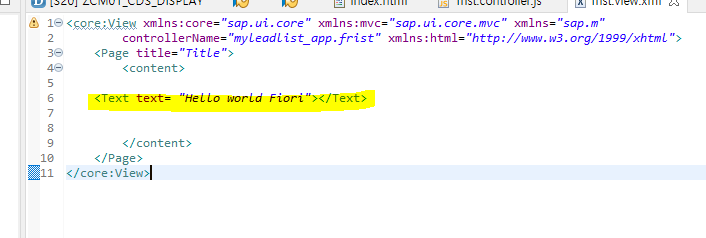
view

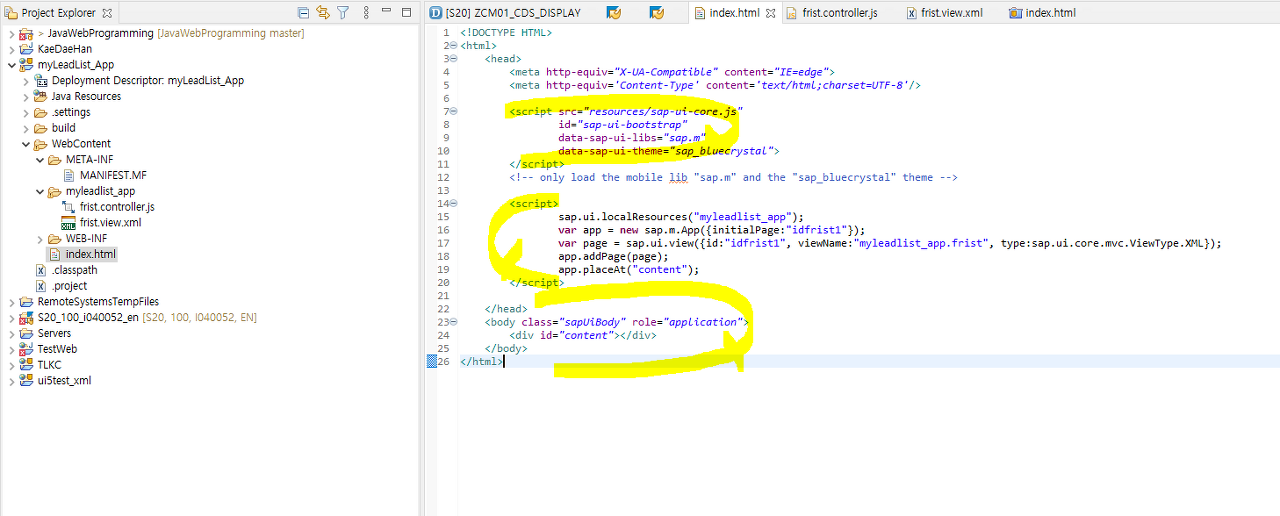
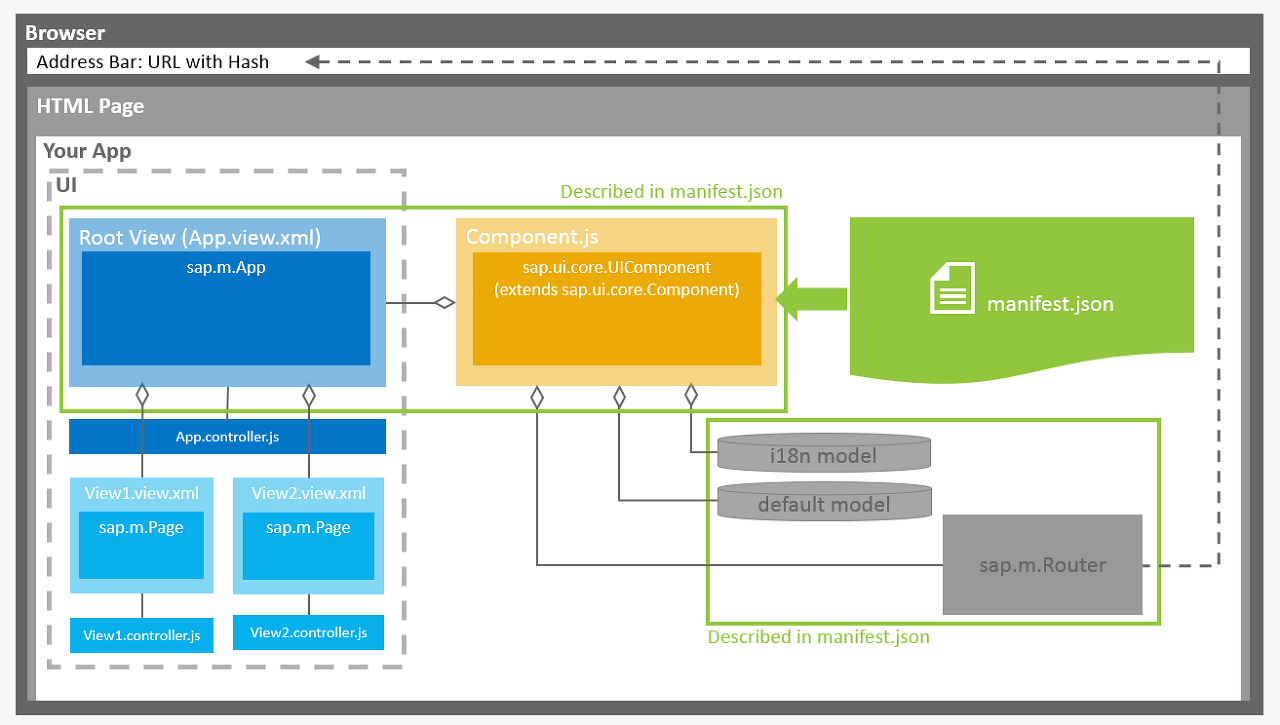
Fiori 구조
https://sapui5.hana.ondemand.com/#/topic/28b59ca857044a7890a22aec8cf1fee9
SAPUI5 SDK - Demo Kit
sapui5.hana.ondemand.com

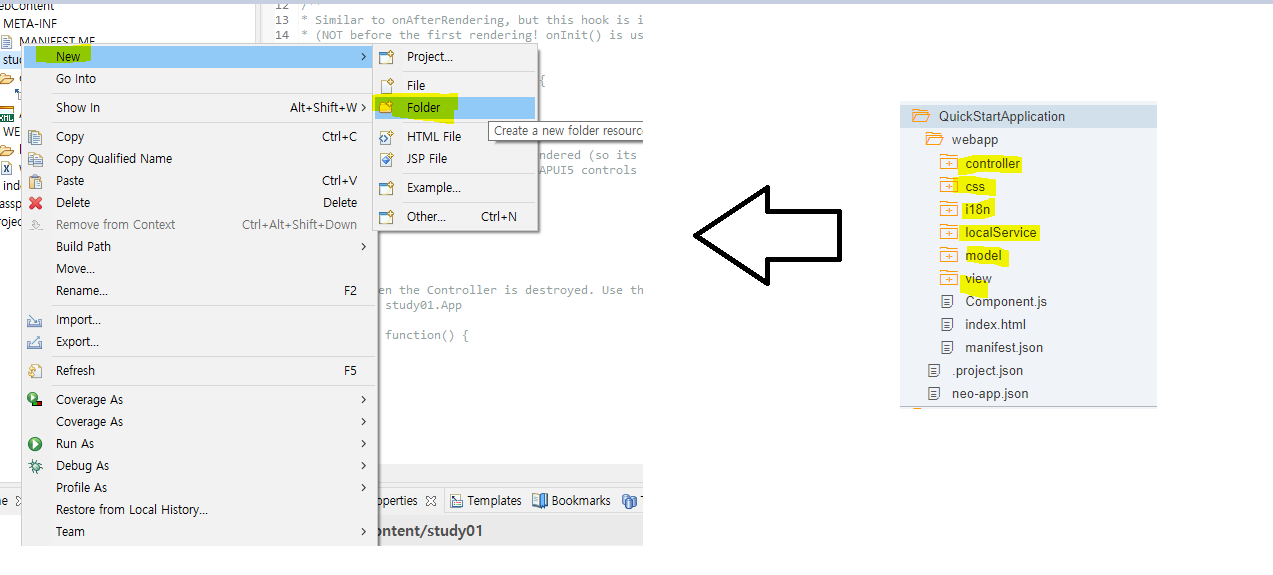
WebIDE처럼 이클립스에도 Folder를 동일하게 구성

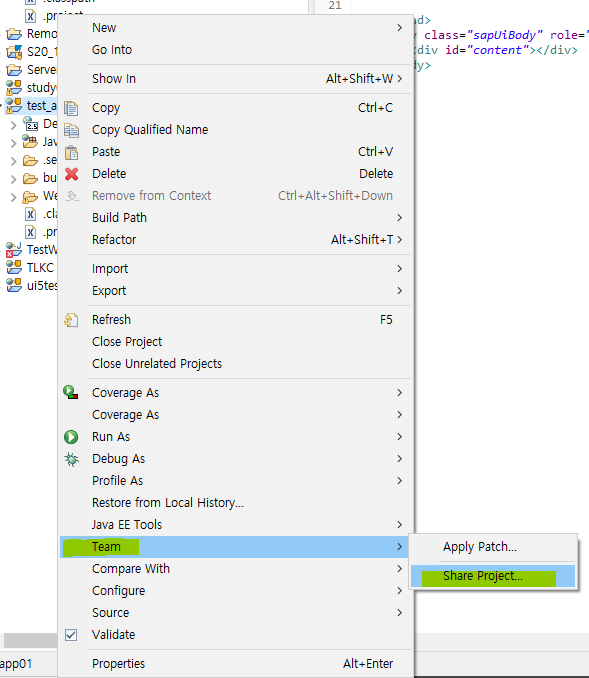
Fiori 반영

해당 프로젝트를 오른쪽 클릭하여 TEAM ▶ Share Project

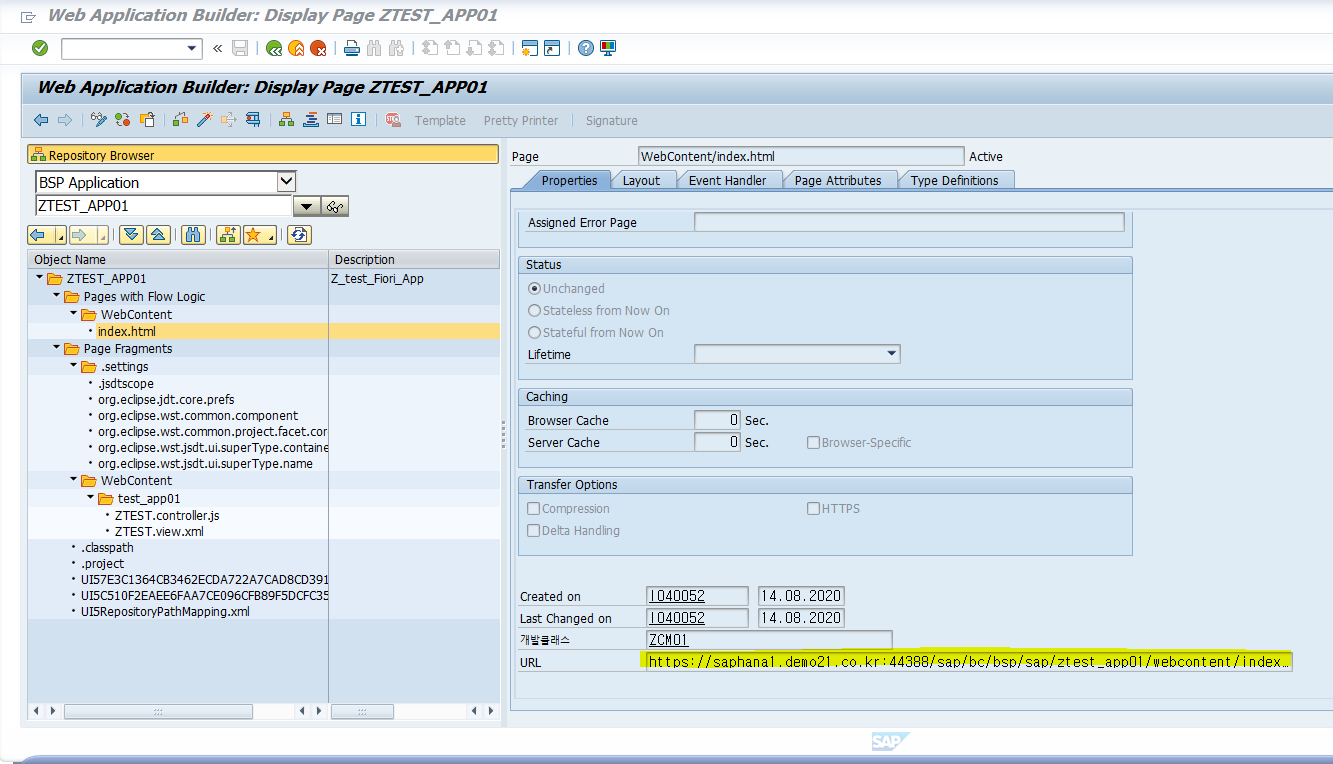
SAPUI5 ABAP Repository에서 Bsp Application 생성

해당 App의 URL 확인
https://sapui5.hana.ondemand.com/#/topic/851bde42e4e1410c96abbe402fa9128c
SAPUI5 SDK - Demo Kit
sapui5.hana.ondemand.com
SAP Help Portal
help.sap.com
예제 : http://www.saplearners.com/sap-m-splitapp-demo-application-in-sapui5/
sap.m.SplitApp demo application in SAPUI5 (Part1)
sap.m.SplitApp demo application in SAPUI5, Master-Detail in SAPUI5,SAPUI5 Tutorials
www.saplearners.com
ODATA : http://www.saplearners.com/sap-netweaver-gateway/
sap-netweaver-gateway | SAP FREE Tutorials
Hello everyone, in this blog post, we will learn how to create OData service in...
www.saplearners.com
https://blogs.sap.com/2014/05/12/extending-a-fiori-app-simple-use-case-part-1/
Extending a Fiori App – Simple Use case – Part 1 | SAP Blogs
25 Likes 28,006 Views 20 Comments
blogs.sap.com
'IT > SAP Fiori(UI5)' 카테고리의 다른 글
| [SAP] SAP Fiori - Web IDE Template (0) | 2020.08.05 |
|---|---|
| [SAP] SAP Fiori - SDK Kit 설치하기(Web IDE - SCP) (0) | 2020.08.05 |
| [SAP] SAP Fiori 이해하기2 (0) | 2020.08.04 |
| [SAP] SAP Fiori - SDK Kit 설치하기(Eclipse) (0) | 2020.08.04 |
| [SAP] SAP Fiori 이해하기 (0) | 2020.08.04 |




댓글